Como mostrar o rótulo do administrador em comentários do WordPress
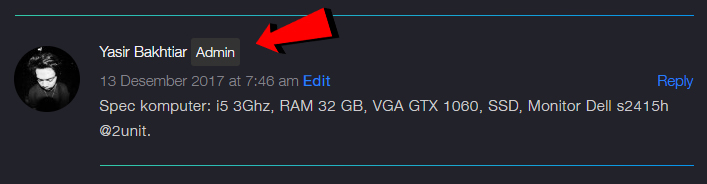
Fornecer um destaque, na forma de um símbolo de administrador, certamente deixará seu site mais profissional. Este símbolo aparecerá ao lado do nome do administrador que comentou. Assim, depois que seu comentário aparecer, o nome do administrador será acompanhado por um rótulo que diz Administrador. Esse tipo de recurso não é muito útil para você como administrador. Mas para os visitantes da web, é claro que eles agregarão mais valor. Especialmente quando seus comentários são respondidos por um usuário denominado administrador. Parece que eles vão se sentir mais cuidados, né?
Para exibir o rótulo do administrador, você precisa de várias coisas:
- Acesso a arquivos FTP
- Algum conhecimento de CSS
- Bloco de notas++ para editar arquivos PHP e CSS

Exibe o rótulo do administrador próximo ao comentário do nome de usuário do:
- Entre no FTP/Gerenciador de Arquivos do site
- Abra a pasta wp-content\themes\themes-used
- Procure um arquivo chamado funções.php > Abrir com Bloco de notas++
- Copie e cole o seguinte código na parte inferior:
if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) : class WPB_Comment_Author_Role_Label { public function __construct() { add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 ); add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) ); } // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registered if (email_exists($authoremail)) { $commet_user_role = get_user_by( 'email', $authoremail ); $comment_user_role = $commet_user_role->roles[0]; // HTML output to add next to comment author name $this->comment_user_role=" <span class="comment-author-label comment-author-label-".$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>'; } else { $this->comment_user_role=""; } return $author; } // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } } new WPB_Comment_Author_Role_Label; endif; - Você salva o arquivo e agora passa para o arquivo estilo.css ou geralmente estilo.min.css
- Insira as seguintes linhas de código:
.comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px; } .comment-author-label-editor { background-color:#efefef; } .comment-author-label-author { background-color:#faeeee; } .comment-author-label-contributor { background-color:#f0faee; } .comment-author-label-subscriber { background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff; } - Salve o arquivo CSS e tente verificar seu site
Leia também : Tutorial para fazer o fundo CSS piscar com cores
Você pode gostar:
Alterando o plano de fundo do rótulo do administrador
Você pode alterar o plano de fundo do rótulo alterando a cor hexadecimal da cor de fundo. Por exemplo, você deseja substituí-lo por preto e alterar a escrita para branco. Então você deve fornecer informações em CSS como esta.
.comment-author-label-administrator {
background :#000;
color : #fff;
}
A cor de fundo é alterada para fundos, com código de cor preta #000. Então você adiciona o código cor para alterar a cor do texto (fonte) para branco #fff.
Leia também : Tutorial para remover atributos de tags HTML no WordPress
Como remover o rótulo de função diferente de administrador
Para superar isso, você só precisa brincar com a seção CSS. Por exemplo, você deseja remover os rótulos de contribuidor e assinante. Então, em CSS, você altera a linha .comment-author-label-contributor e .comment-author-label-subscriber então adicione a função Mostrar nenhum. Os exemplos são os seguintes:
.comment-author-label-contributor {display:none}
.comment-author-label-subscriber {display:none}
Para outras funções de usuário, o método é o mesmo. Basta adicioná-lo de acordo com o nome da função. Muito fácil, certo? Espero que seja útil!











