Contents
Como desativar CSS no módulo WordPress Jetpack
Por padrão, todos os módulos do plugin Jetpack estarão ativos em seu site. Alguns desses módulos podem certamente reduzir o desempenho de um site WordPress. Tanto em termos de velocidade, carregamento de página e também de experiência do usuário. Anteriormente, escrevi uma maneira de desligar o módulo de plug-in Jetpack por meio do modo de depuração. A seguir, discutiremos como desabilitar arquivos CSS no plugin Jetpack. Principalmente os arquivos CSS em módulos que não usamos.
Cada módulo de plugin possui seu próprio arquivo CSS e é diferente um do outro. No entanto, o Jetpack combina automaticamente todos os arquivos CSS em um. Como resultado, ocorrerá código inchado, o que causará lentidão no servidor. Imagine só, existem mais de 50 módulos Jetpack. Qual o tamanho dos arquivos CSS se você combinar todos eles?
Por exemplo, este é o meu site. Atualmente eu só uso módulos Postagens relacionadas E Estatisticas. Para desativar arquivos CSS diferentes dos dois módulos ativos, é necessário um código no arquivo functions.php do tema. Essa codificação realmente ajuda na velocidade de carregamento do site, até 500 ms!
Etapas para desativar CSS do Jetpack não utilizado
- Vá para FTP ou servidor gerenciador de arquivos
- Abrir Conteúdo WP > Vá para Temas
- Depois disso, abra o nome do tema que você está usando
- Clique com o botão direito no arquivo funções.php > Ver/Baixar/Editar
- Use software editor como Bloco de notas++ para editar esse arquivo
- Em seguida, na parte inferior, adicione o seguinte código:
add_filter( 'jetpack_implode_frontend_css', '__return_false' );
- Salve o arquivo function.php e carregue-o no servidor
- Agora o tamanho do seu arquivo CSS do Jetpack será menor
Você pode gostar:
- Como acelerar o WordPress: desabilitar solicitação externa Jetpack
- Tutorial CSS: Faça a cor de fundo piscar
- Como mostrar o rótulo do Administrador em comentários do
Benefícios após desativar os arquivos CSS do módulo Jetpack

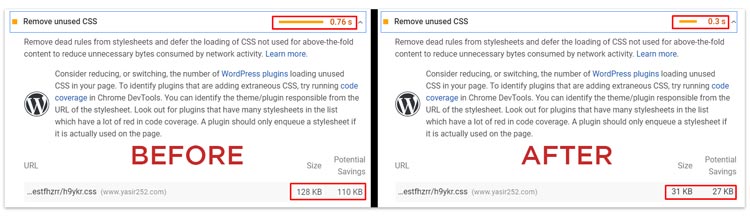
Se eu testei o site anteriormente com o Google Pagespeed Insight, houve um erro de CSS não utilizado de até 110 KB. Depois de desabilitar os arquivos CSS do módulo jetpack não utilizados, houve uma redução significativa para 27 KB. Isso significa que mais de 70 KB de CSS do jetpack não utilizado foram acessados pelos visitantes.
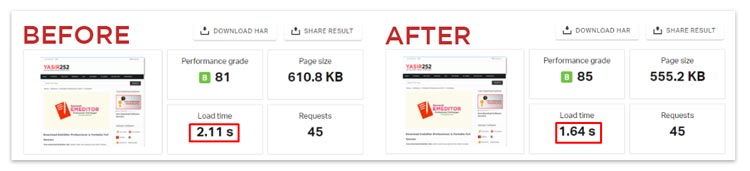
Resultados de velocidade do site no teste Pingdom

Além disso, a velocidade geral da página do site também é mais rápida. O que antes demorava mais de 2 segundos para carregar uma página foi reduzido em quase 500 ms. Espero que seja útil!












