Contents
Tutorial CSS: Faça a cor de fundo piscar
Se você olhar o menu do ícone de pesquisa na parte superior deste site, a cor de fundo está piscando, certo? É isso que discutiremos desta vez. Ou seja, fazer a cor de fundo piscar usando a linguagem de programação CSS. Antes de entrar na discussão, leia também o artigo diferenças entre php, css e html aqui.
Fazer a cor de fundo piscar é muito fácil. Você só precisa procurar a
à qual deseja aplicar esta técnica e adicionar o código CSS a ela estilo.css. Siga os passos abaixo com atenção!
Como fazer o fundo CSS piscar em um site
O que você precisa para fazer o flash CSS de fundo é, Navegadores (Chrome, Firefox) é o mais novo, e você também precisa ter acesso ao servidor de arquivos para alterar os arquivos CSS. Neste tutorial eu uso o navegador Google Chrome, arquivozilla procurar o arquivo style.css e bloco de notas++ para fazer edição CSS.
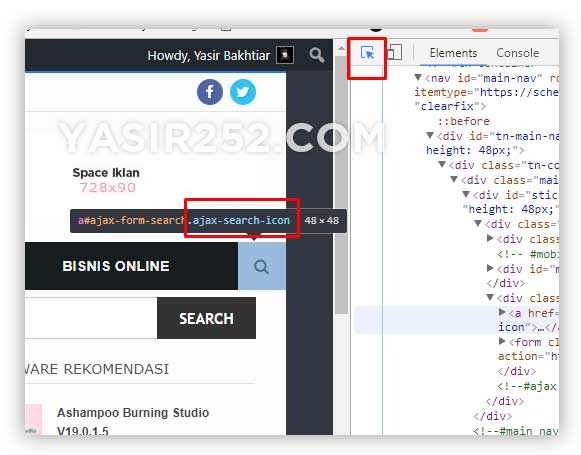
- Abra o site no navegador e clique com o botão direito em qualquer lugar. Escolher Inspecionar
- Agora procuramos a classe que terá efeito intermitente
- Usar ferramentas Selecione Elementos, em seguida, arraste a cruz para o elemento css

- Mais tarde, uma classe de elemento aparecerá nomeada, .ajax-search-ícone
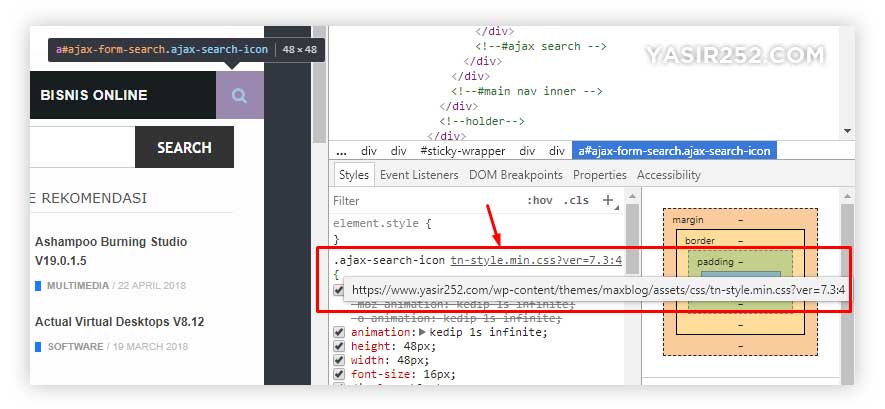
- Em seguida, verificamos o console CSS para descobrir onde o arquivo em questão está localizado.

- O local do arquivo foi encontrado com o nome estilo CSS, estilo tn.min.css,
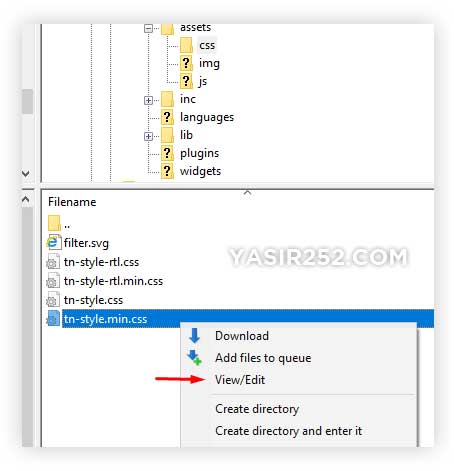
- Agora é só ir ao FTP. Encontre o arquivo e edite-o usando o Editor de Texto.

- Em um editor de texto. Você pesquisa (CTRL + F) .ajax-search-ícone
- Se você encontrar algo adequado, adicione o seguinte código à linha CSS
.ajax-search-icon { -webkit-animation: kedip 1s infinite; -moz-animation: kedip 1s infinite; -o-animation: kedip 1s infinite; animation: kedip 1s infinite; } @-webkit-keyframes kedip { 0%, 49% { background: #EC4C51; color : #fff } 50%, 100% { background: #f2f2f2; color : #000 } } - Não se esqueça da raposa .ajax-search-ícone de acordo com o elemento que deve ser alterado
- Alterar cor hexadecimal fundo para alterar a cor de fundo piscante. São 2 fundos, certo?
- Mudar cor para alterar a cor do texto e dos ícones da classe .ajax-search-ícone
Salve o arquivo editado e tente atualizar a página do seu site novamente. Se piscar, você conseguiu! Se não funcionar, comente abaixo, tentarei ajudar. Desta vez, é isso o nosso breve tutorial CSS sobre como fazer a cor de fundo piscar em CSS. Espero que seja útil!












