Contents
Compreendendo e como instalar tags Open Graph em um site. Open Graph é um método de tags especial que usa código HTML e funções para reconhecer a página de um site. Essas tags serão reconhecidas pelos navegadores e motores de busca automaticamente como a descrição principal de uma página web.
Os verdadeiros profissionais de marketing e blogueiros sempre criam conteúdo interessante e de alta qualidade. O objetivo é que o conteúdo seja lido por muitas pessoas. Mas como fazer com que o conteúdo chegue a muitas pessoas? Basta compartilhar o conteúdo nas redes sociais! Sim, isso é certo. Porque na verdade, o Facebook, o Twitter e outras redes sociais são as melhores plataformas para compartilhar o seu conteúdo. Mas mais uma vez, você sabe como otimizar o potencial de compartilhamento para que o alcance do seu público seja maior? Caso contrário, vamos tentar conhecer uma ferramenta chamada Open Graph
Por que o Open Graph foi criado?
O Facebook introduziu Open Graph Tags em 2010. Na verdade, esta ferramenta é apenas um egoísmo do Facebook para aumentar a integração entre o Facebook e outros sites externos. Com esta ferramenta, é possível que todos os URLs de sites compartilhados por meio de páginas do Facebook tenham automaticamente gráficos, imagens e títulos apropriados e organizados.
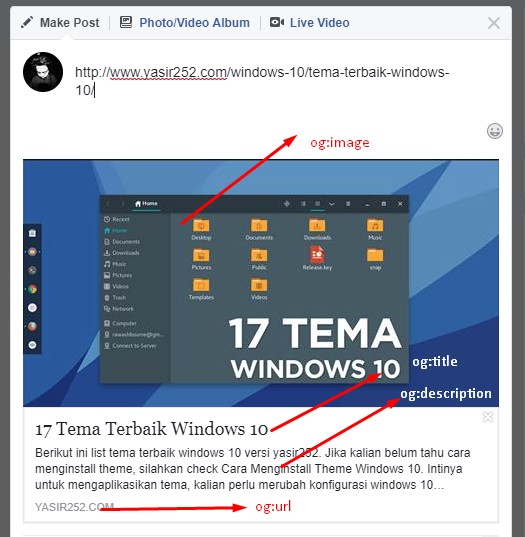
Esta funcionalidade foi criada para ultrapassar problemas vividos por bloggers no passado, nomeadamente, quando partilhavam o seu conteúdo no Facebook, algo corria mal. Essas irregularidades incluem a imagem não corresponder ao título, a descrição exibida no Facebook não corresponder ou até mesmo a visualização do site não aparecer no Facebook!
Desde então, o Facebook emitiu um padrão para integração de sites e Facebook com tags Open Graph.

Simplificando, seu site receberá um código especial, onde esse código será imediatamente reconhecido pelo Facebook, Whatsapp, Twitter e similares para ser utilizado como referência de conteúdo. No código, estão incluídos a imagem em miniatura, o título do conteúdo, a descrição do conteúdo e assim por diante.
Este código Open Graph especial geralmente é colocado em seu site logo abaixo da tag HTML ou PHP <cabeça>

No entanto, acontece que agora, outros sites de mídia social além do Facebook também estão começando a usar tags Open Graph para recuperar informações do site. Até o GOOGLE agora também usa o Open Graph para recuperar dados! Todas as outras plataformas principais, Twitter, LinkedIn e Google, fizeram das Open Graph Tags a principal escolha para reconhecer um site.
Na verdade, o Twitter tem suas próprias meta tags para o Twitter. No entanto, quando o robô do Twitter não consegue encontrar a tag do Twitter no seu site, ele usará automaticamente a tag Open Graph.
Como usar o Open Graph em um site?

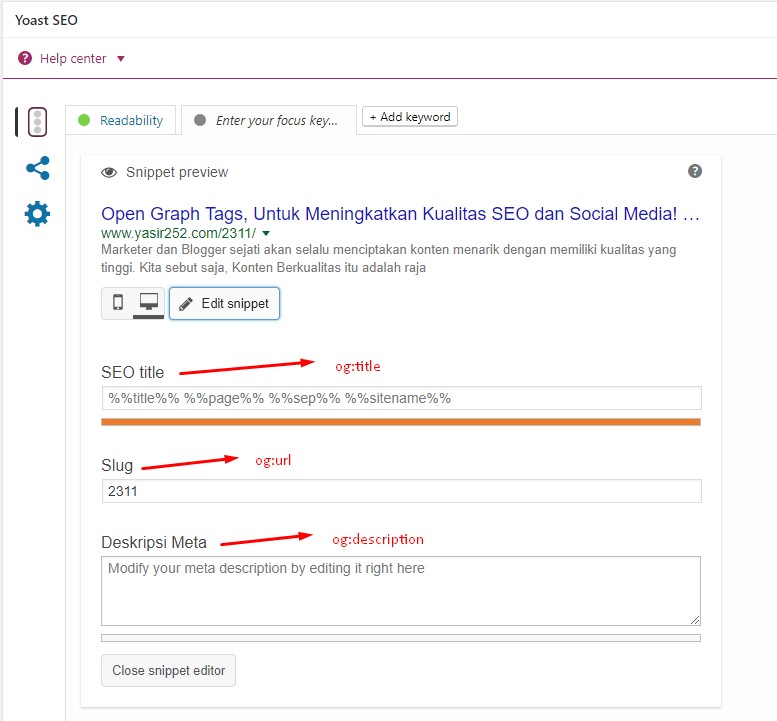
Como instalar tags Open Graph em um site WordPress : Boas notícias para usuários do WordPress, porque você não precisa mais adicionar código especial Open Tags a cada conteúdo. Simplesmente usando um plugin gratuito chamado YOAST SEO, você obterá todos os recursos e controle sobre o OPEN GRAPH em todas as páginas e conteúdos! Baixe Yoast SEO para WordPress agora!
Enquanto isso, para outros CMS como Blogger, Joomla, etc. Tenho certeza de que há quem forneça plug-ins semelhantes ao Yoast SEO. Portanto, para aqueles que têm preguiça de adicionar código Open Graph especial manualmente, use seu navegador para navegar e encontrar o plugin!
Ou se você quiser adicioná-lo manualmente, pesquise Arquivo cabeçalho.html (blogueiro) ou cabeçalho.php (wordpress) e cole o seguinte código:
Blogueiro HTML:
<!-- Open Graph Meta Tags BEGIN --> <meta expr:content="data:blog.pageName" property='og:title'/> <b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content="data:blog.postImageThumbnailUrl" property='og:image'/> </b:if> <meta expr:content="data:blog.title" property='og:title'/> <meta expr:content="data:blog.canonicalUrl" property='og:url'/> <b:if cond='data:blog.metaDescription'> <meta expr:content="data:blog.metaDescription" property='og:description'/> </b:if> <!-- Open Graph Meta Tags END -->
WordPressPHP:
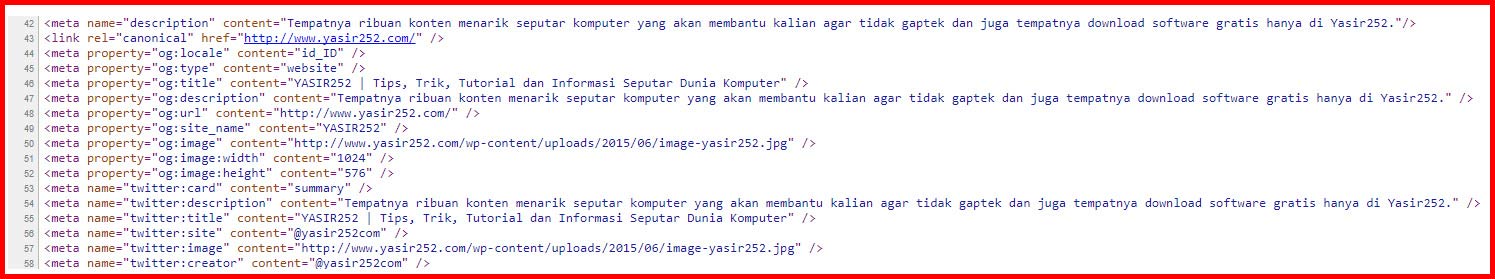
<meta property="og:locale" content="id_ID" /> <meta property="og:type" content="" /> <meta property="og:title" content="" /> <meta property="og:description" content="" /> <meta property="og:url" content="" /> <meta property="og:site_name" content="" /> <meta property="og:image" content="" /> <meta property="og:image:width" content="" /> <meta property="og:image:height" content="" />
Todas as funções de gráfico aberto mais completas!
Código 1: título
Máximo de 65 caracteres
<title>your keyword rich title of the website and/or webpage</title>
Código 2: descrição
Máximo de apenas 155 caracteres
<meta name="description" content="description of your website/webpage, make sure you use keywords!">
Código 3: og:título
Máximo de 35 caracteres
<meta property="og:title" content="short title of your website/webpage" />
Código 4: og:url
Preencha esta seção com o URL da página ou conteúdo para o qual deseja personalizar o link
<meta property="og:url" content="https://www.example.com/webpage/" />
Código 5: og:descrição
Máximo de 65 caracteres
<meta property="og:description" content="description of your website/webpage">
Código 6: og:image
O tamanho da imagem (JPG ou PNG) deve ser Menos de 300 KB e dimensões mínimas 300 x 200 pixels
<meta property="og:image" content="//cdn.example.com/uploads/images/webpage_300x200.png">
Código 7: og:type
Adapte-se ao tipo de conteúdo que está sendo compartilhado, se for “escrever” basta preencher o artigo. Também pode ser vídeo, áudio, site, blog, livro, jogo, filme, comida, cidade, país, empresa, hotel, restaurante
<meta property="og:type" content="article" />
Código 8: og:locale
Isso só será preenchido se o seu site tiver vários idiomas
Mas mesmo que você não digite, o idioma escrito será automaticamente En US
<meta property="og:locale" content="en_GB" /> <meta property="og:locale:alternate" content="fr_FR" /> <meta property="og:locale:alternate" content="es_ES" />
Código 9: Twitter
Para obter informações sobre o código da meta tag do Twitter, basta seguir a explicação do Twitter.
Você pode gostar:
- Como bloquear sua própria conta do Facebook
- Como excluir texto: você pode usar esses atributos de tags HTML
- Noções básicas sobre API – Interface de programação de aplicativos
Para verificar se as tags Open Graph em nosso site estão corretas ou não, o Facebook criou uma ferramenta simples no Depurador de objetos de gráfico aberto. Tudo o que você precisa fazer é copiar e colar o URL da página ou do site e pressionar Raspar! Você também pode raspar novamente para ver se há alguma alteração.












