Contents
Como acelerar o WordPress: otimização de imagens
Vários esforços foram feitos por desenvolvedores web para encontrar maneiras de acelerar perfeitamente seus sites WordPress. Não é incomum que alguns tenham sucesso, enquanto outros acabem falhando e até mesmo causando a quebra de seu site, também conhecido como erro. Nesta ocasião, o administrador irá compartilhar algumas dicas para agilizar o seu site WordPress.
Na verdade, há muitas dicas que quero transmitir, mas especificamente desta vez iremos discutir um assunto, nomeadamente Otimização de Imagens ou também conhecida como Compressão de Imagens. Ou seja, realizar otimizações que possam reduzir o tamanho de todas as imagens do site WordPress.
Leia também: Como compactar imagens sem perdas com Adobe Photoshop
Para quem não tem um site WordPress, pode ler o tutorial abaixo:
Como criar um site pessoal em WordPress para iniciantes
Talvez o Favicon do seu site esteja deixando o site lento, verifique a solução aqui:
Como adicionar um favicon no WordPress
Plug-in de otimização de imagem
Vamos ver como acelerar um site WordPress com plug-ins gratuitos Otimizador de imagem EWWW. Você pode baixá-lo diretamente do repositório do WordPress. Este plugin é capaz de reduzir o tamanho de todas as imagens, sejam elas enviadas ou recém-carregadas, em tempo real. Os resultados que obtive com este plugin foram mais do que Compressão de 200 MB.
- Ative o plugin EWWW Image Optimizer, sem necessidade de configurações.
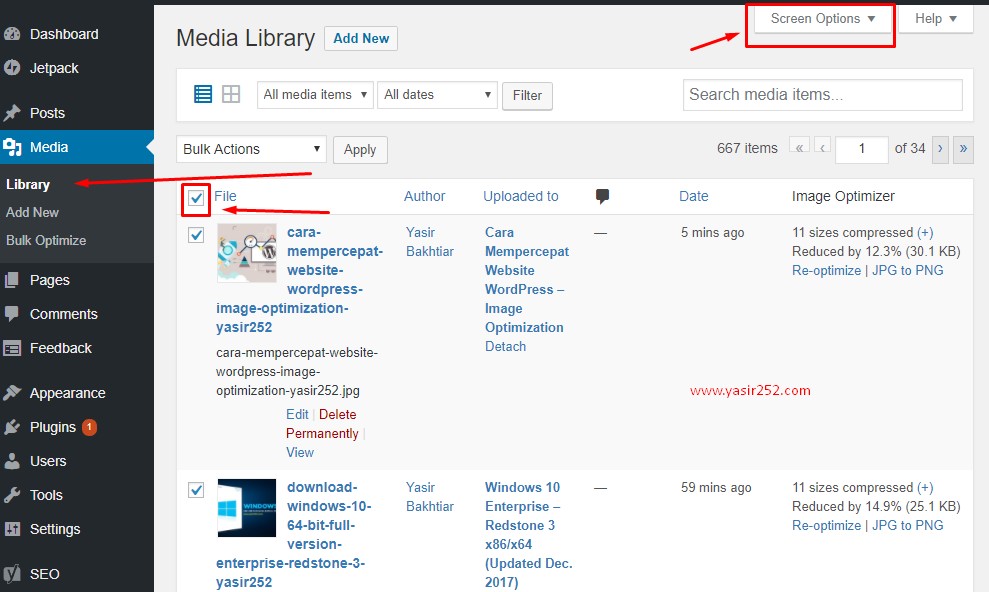
- Para otimizar imagens enviadas anteriormente, vá ao menu Biblioteca de mídia ou selecione diretamente Otimização em massa
- Se você entrar na biblioteca de mídia. Altere a visualização para: Exibição de lista,
- no cardápio Opções de teladefina o número de imagens para ser maior
- Sua tarefa é bastante urgente lista de verificação selecionar tudo
- Em seguida, selecione o comando Ações em massa com Imagem otimizada em massa
- Execute esse comando para todas as imagens do site
Reduzindo o tamanho da imagem no WordPress
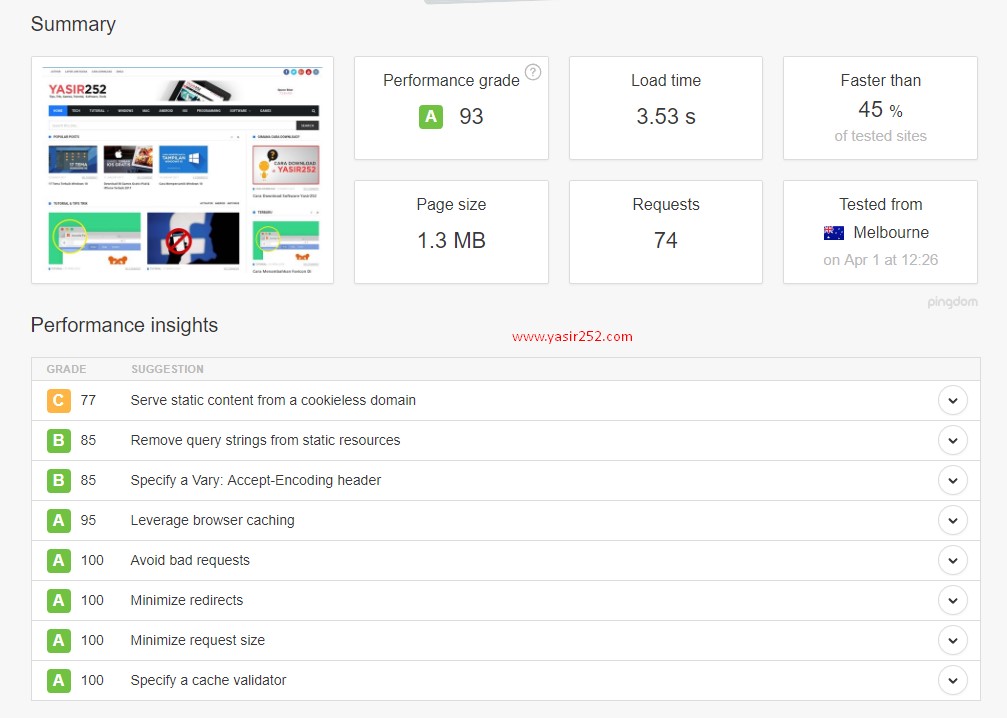
Depois de otimizar as imagens, você pode obter muitos benefícios. Além de carregar o site mais rápido, você também receberá prêmios de diversos sites de ferramentas de teste de velocidade, como Pingdom, GMetrix E Informações da página do Google. Claro que com uma boa velocidade e pontuação de otimização, melhorará facilmente a qualidade de SEO do seu site no Google.

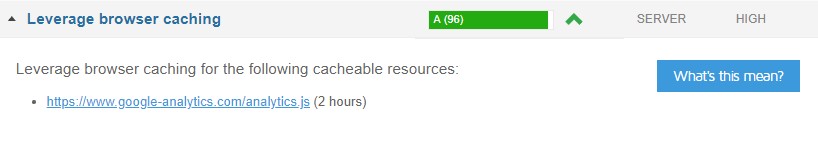
O que é aproveitamento do cache de navegação? Resumindo, quando alguém visita o mesmo site ou página da web, seu navegador baixará automaticamente vários ativos estáticos, como imagens, CSS e JavaScript, que serão então “armazenados temporariamente”. Esse cache de navegação na web pode ajudar a reduzir o uso de largura de banda e a carga no servidor de nosso site porque os visitantes armazenarão muitos ativos estáticos em seus navegadores.
Se você usa o Apache Web Server, é muito fácil ativá-lo.
- Abra o FTP> Procure o arquivo .htaccess do seu site
- Edite com bloco de notas ou notepad++
- Adicione o seguinte código:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/gif "access plus 6 month" ExpiresByType image/jpeg "access plus 6 month" ExpiresByType image/png "access plus 6 month" ExpiresByType application/javascript "modification plus 1 month" ExpiresByType text/css "modification plus 1 month" </IfModule>
- Verifique se o seu código está funcionando corretamente usando Teste de velocidade GMetrix
- Se for bem-sucedido, a tela será semelhante à imagem abaixo. No entanto, se falhar, você deverá entrar em contato com o provedor de hospedagem para ativar o recurso Aproveitar o cache de navegação manualmente pelo administrador do próprio provedor de hospedagem. Se você for o administrador, leia vários artigos na internet sobre esse recurso.

Se você usa o Nginx Web, o método é um pouco complicado:
Você deve alterar suas próprias configurações do Config Server manualmente ou pode tentar solicitar a ativação do recurso Leverage Browser Caching ao Hosting Admin.
- Para ativar o cache do navegador aproveitado no servidor web Nginx, você deve editar o arquivo de configuração da web, usando SSH ou acesso direto com SFTP. Normalmente o arquivo de configuração está localizado neste endereço /etc/nginx/sites-available/{doaminname}.com.conf. Se você encontrar o arquivo, basta inserir o código abaixo:
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ { expires 365d; }location ~* \.(pdf)$ { expires 30d; } - Depois de adicionar, você reinicia o nginx
sudo /etc/init.d/nginx restart sudo service nginx restart
O seu servidor web é APACHE ou NGINX? Verifique aqui https://builtwith.com
Desta vez, é isso do nosso tutorial sobre como acelerar um site WordPress usando o método de otimização de imagem. Em outra ocasião, discutirei com mais detalhes como acelerar um site WordPress com Defer & Async Javascript, Defer & Async CSS e GZIP Compression. Fácil e útil!
Você pode gostar:
- 3 melhores plug-ins de cache WordPress gratuitos
- Como fazer backup do WordPress com o plugin Duplicator
- Tutorial sobre como criar facilmente um site WordPress
Leia também:
Acelere o WordPress com Async e Defer JS
Limpeza do código interno do WordPress
Desativar Jetpack de solicitação externa no WordPress